In order to receive feedback from the visitors, many web designers place contact forms on their pages. With Rapidweaver such forms can be created with just a few clicks.
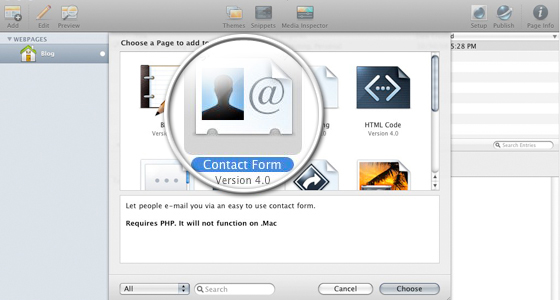
First, press the “Add” button on your main screen and select the “Contact Form” category of pages. Then click on the “Choose” button to add the page to your website.

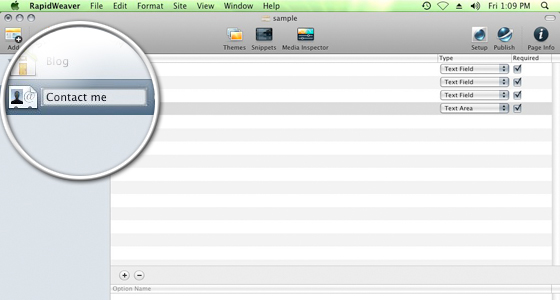
Now double-click the “Untitle Page” label to give the page more adequate form and press enter.

At the right part of your screen, you will see the fields that your visitors can fill. You may rename them or add additional fields depending on the information you want to gather.
For the purpose of this tutorial, we will use the default fields.
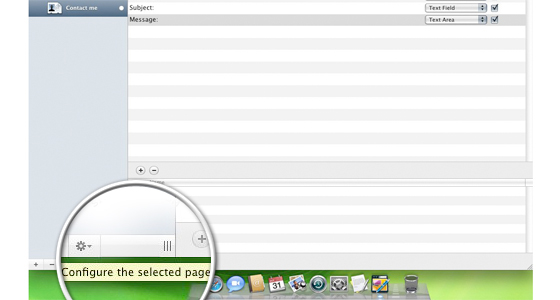
The next step is to configure the e-mail address that your contact form will work with. To do this, select the contact page and press the “Configure the selected page” button at the bottom of your screen.

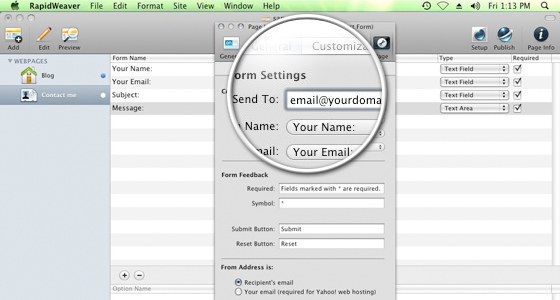
Here you have to configure the basic settings of the contact form. The most important field is named “Send To:”. In it you have to enter a valid e-mail account where you wish the messages from the form to be send to.

Now close the window and publish your website. Refresh the page in your browser and you will see your newly-created Contact Us form!

Well done! Your Contact us page is ready.

 Phone: 1(877) 215.8104
Phone: 1(877) 215.8104 Login
Login