If you wish to add a lightbox plugin to your WordPress, we recommend FooBox Media Lightbox. There are few key features that make it stand-out from the rest of the lightboxes out there. First of all, FooBox is fully responsive meaning it will work flawlessly on your mobile devices too. In addition, FooBox has built-in social sharing too. In this tutorial we will try to explain in details how to install and use every feature of this plugin.
This tutorial covers the following topics:
How to Install FooBox
How to Configure the FooBox Looks
How to Configure FooBox Social Sharing
FooBox on Different Devies
How to Install FooBox Lightbox?
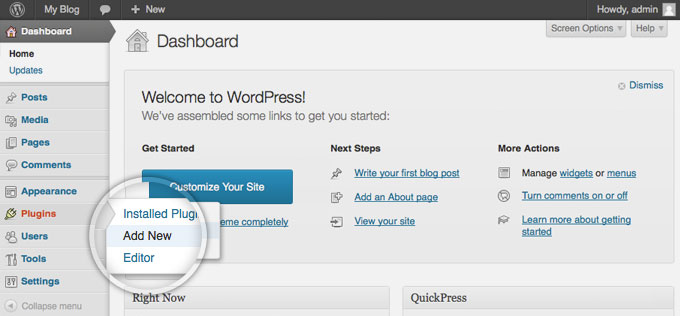
FooBox is a paid plugin which means you cannot get it directly from your WordPress admin interface but you need to download it first. Once you do that, go to Plugins -> Add New.

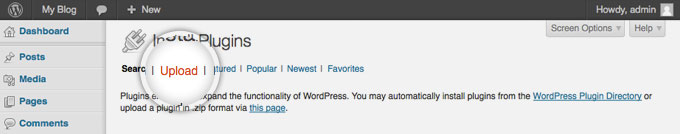
On this page click on the Upload link.

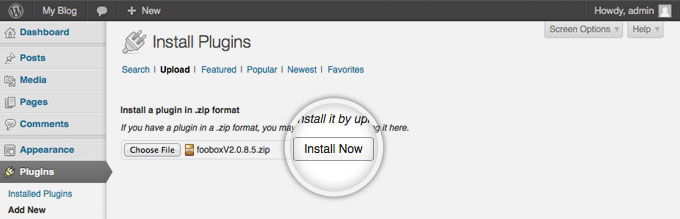
Next, choose the FooBox archive file you’ve downloaded from the plugin official site and press theInstall Now button.

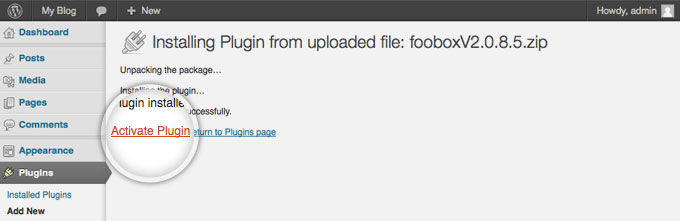
Once the page reloads, click on the Activate Plugin.

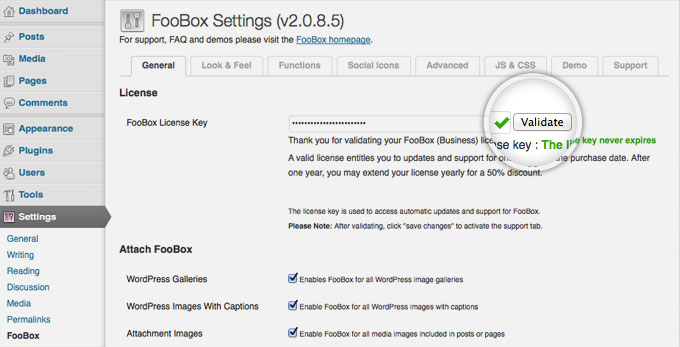
Finally, you need to activate the FooBox plugin. To do this go to Settings -> Foobox. On that page, paste your license key into the FooBox License Key field and click Validate. This will check if your license key is valid and if so you will see a green marker indicating that.

How to Configure the FooBox Look?
One of the best things about FooBox is that it’s very customizable. You can configure practically every part of the lightbox and its behavior on your site.

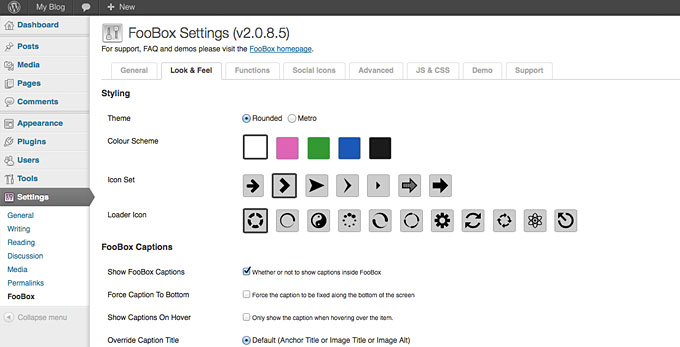
Those settings are located in the Look & Feel tab. Here is a list of the options you can tinker with:
- Theme – choose one of the two available themes – Rounded (rounded corners) or Metro (square corners).
- Colour Scheme – choose one of the five available color schemes so that your lightbox matches the design of your site.
- Icon Set – select the icons for your images navigation.
- Loader Icon – select the icon that will be shown while the image is loading.
- Show FooBox Captions – select whether to show captions inside the FooBox.
- Force Caption To Bottom – fix all captions at the bottom of the screen.
- Show Captions On Hover – only show captions when you hover over the image.
- Override Caption Title – select where the FooBox title will be pulled from.
- Override Caption Description – select where the FooBox description will be pulled from.
- Prettify Ugly Captions – try to make captions for images with no titles look prettier. For example image-showing-something-021 would result in “Image Showing Something”.
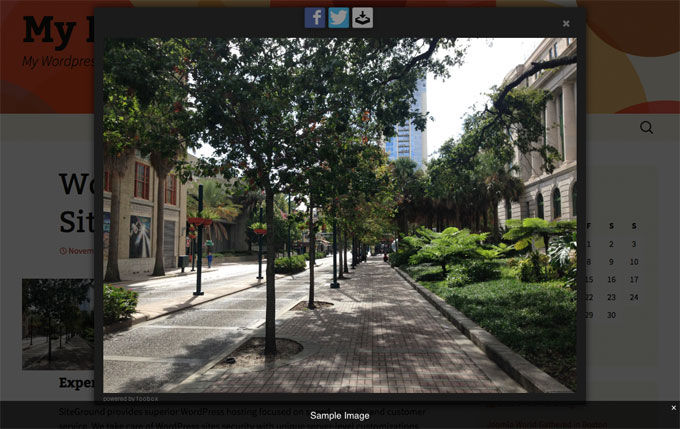
Depending on the configurations you’ve selected, your FooBox can look like this:
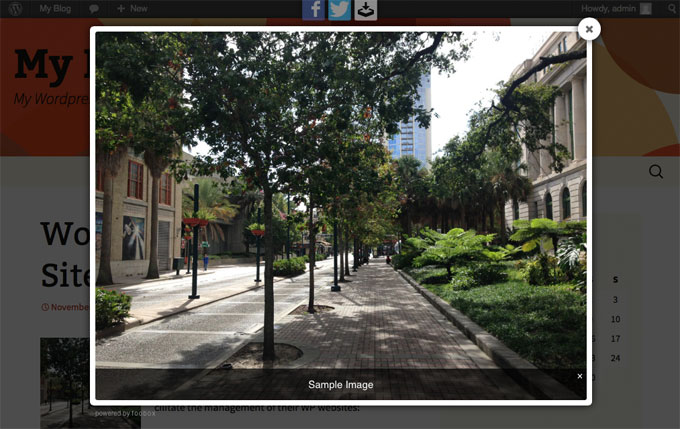
Or like this:

There are endless combinations that you can try out. The best configuration depends on your design and the way you want to present your images to your visitors.
How to Configure FooBox Social Sharing?
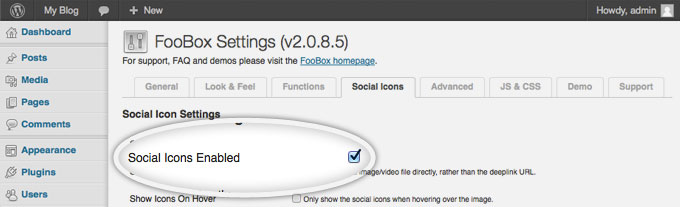
To enable the built-in social sharing in FooBox, go to the Social Icons tab in the plugin’s configuration page and place a check next to the Social Icons Enabled title.

Once you do that, FooBox will display a set of sharing icons when your visitors open your lightbox content. The settings bellow manage the behavior of this social bar:
- Share Item Directly – select whether you want to share the picture your visitor has clicked on or the page it was added.
- Show Icons On Hover – only display the social icons bar when your visitors hover over the image.
- Title When Sharing – choose which part of the post/page to be used for title or set a custom one.
- Vertical Position – choose how to align your social icons vertically
- Horizontal Position – choose how to align your social icons horizontally
- Stack Icons – if you’ve selected to display your social icons in the Top-Left or Top-Right positions, you can place a check in this field to stack them one above the other.
- Networks – in this section you will find a list of social networks that you can share your content to. Place a checkmarks next to the ones you want to use. The settings after that are specific for the selected networks.
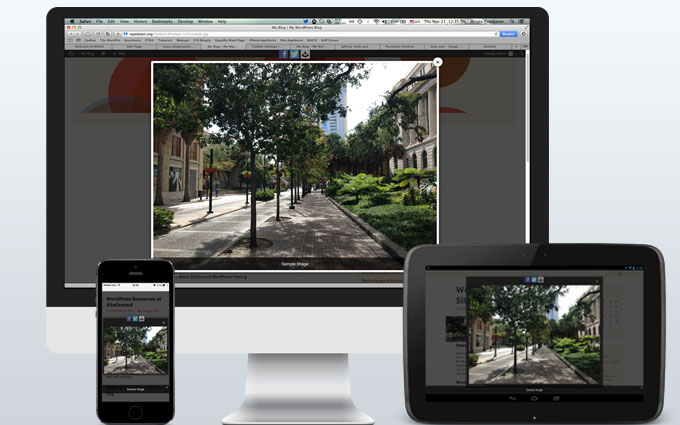
FooBox on Mobile Devices
As we mentioned in the initial paragraph of this tutorial FooBox is fully-responsive. This means that your lightboxes will work and look great on all devices even if your WordPres theme is not responsive. You don’t need to configure anything – it just works right out of the box.


 Phone: 1(877) 215.8104
Phone: 1(877) 215.8104 Login
Login