Adobe Dreamweaver CS5 comes with a HTML5 Pack. The extension allows to use HMTL5 and CSS3 code structures in your web sites. Since both the languages are not fully standardized the extension supports the currently implemented features.
The main enhancements of the HTML5 extension are:
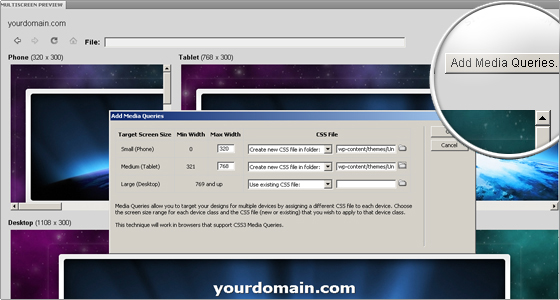
- Integration of the Multiscreen Preview panel, that provides the visualization of a web page through the Live View display on 3 different screen sizes. Adds a Media Query support. You can run the functionality through Window -> Multiscreen Preview.

The Media Queries allow you to visualize the web page in a different way depending on the appliance which is used to open it. In this way you will be able to set the proper dimensions and the corresponding CSS code for the web pages visualization through a mobile phone, a tablet and a desktop computer.
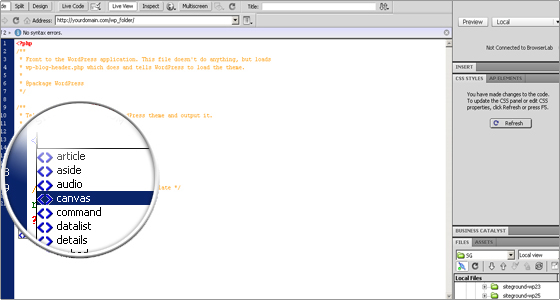
- Supports code hinting for the corresponding HTML5 syntax.
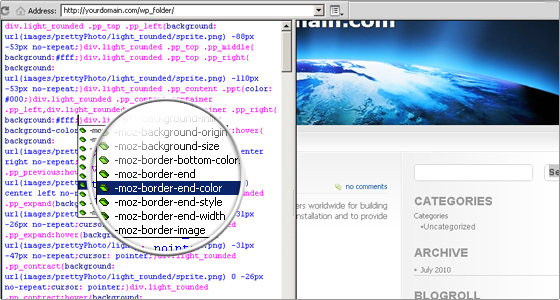
 Supports code hinting for the CSS3 selectors and properties completed in the W3C specifications.
Supports code hinting for the CSS3 selectors and properties completed in the W3C specifications.

Also, provides improved rendering for CSS3 in the Live View mode.
- Provides video and audio tags support for Live View (Requires Quicktime).
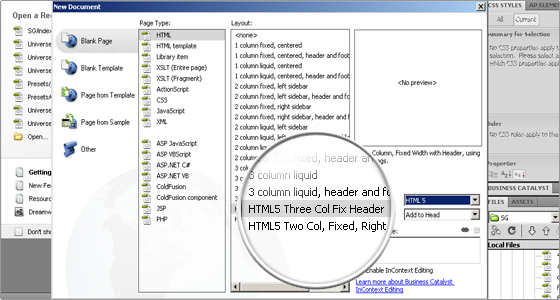
- Comes with HTML5 starter layouts. They can be opened through the New Document Dialog box.

http://labs.adobe.com/downloads/html5pack.html
You will need the Adobe CS5 Extension Manager in order to integrate the extension in your Adobe DreamWeaver CS5 software. You can get it from the following URL:
http://www.adobe.com/exchange/em_download/
Download the archive file, unzip it and run the executable file. Once the manager is installed proceed with the HTML5 Pack integration.
To install the Adobe Dreamweaver CS5 HTML5 Pack click on the downloaded Adobe Extension archive. The Adobe Extension Manager will be opened and the HTML5 extension will be installed. Restart your Adobe Dreamweaver CS5 software in order to see the integrated extension.

 Phone: 1(877) 215.8104
Phone: 1(877) 215.8104 Login
Login