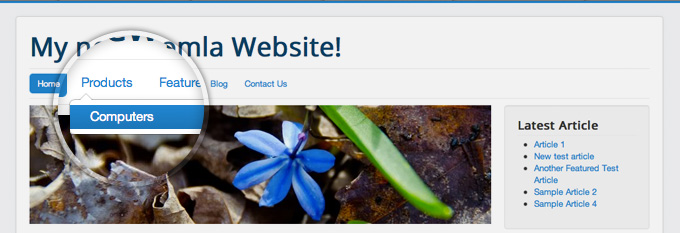
If your site structure requires that you have a submenu items this can be handled by creating a drop-down menu for your Joomla 3 website. In the latest Joomla versions you can create drop-down menu items the same way you create a regular menu items. The only difference is that you choose a parent menu item during the process. In our example below we will create a drop down menu itemComputers, under our Products main menu item.
This tutorial covers the following topics:
- Create a Joomla Drop-down Menu
- Create an Empty Parent Menu
Create a Joomla Drop-down Menu
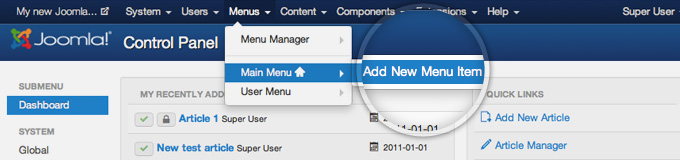
First, you need to access your Joomla 3 administrative area and go to Menus -> Main Menu -> Add New Menu Item.

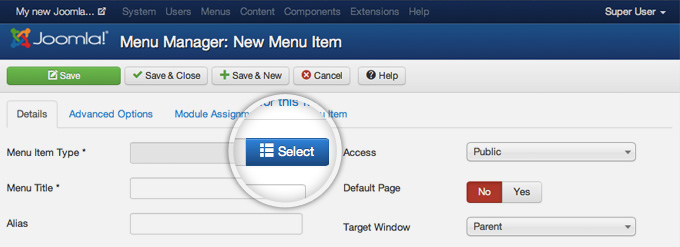
Now you need to select the menu item type. In this example we will show you how to make the drop-down menu link open a single Joomla article. To do this, click on the Select button next to the Menu Item Type label.

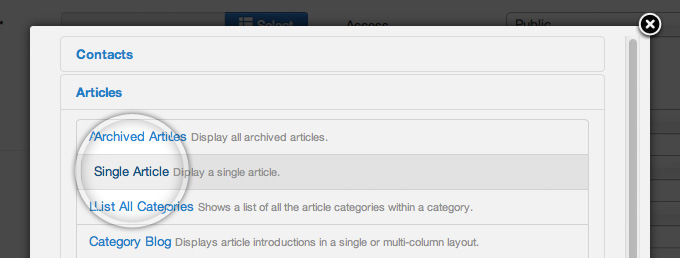
A lightbox with the available menu items will appear. Select the Articles category and choose Single Article.

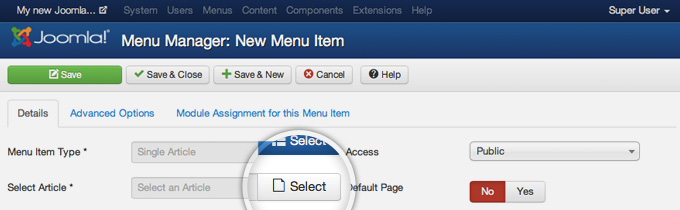
Now you have to choose the actual article you want to link to. To do this, first click on the Selectbutton next to the Select Article label.

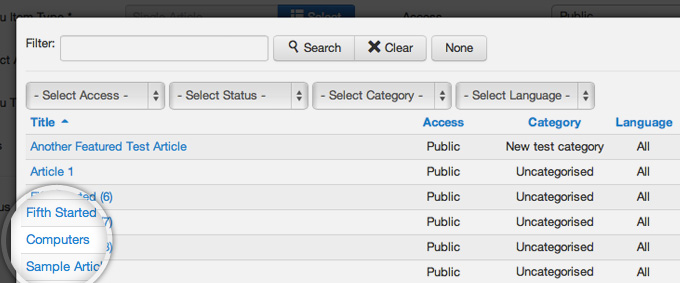
Once more a lightbox with all of your articles will appear. Choose the one you want to link to and click on its title.

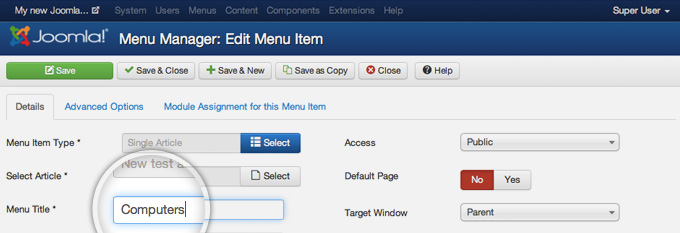
The next step is to enter a title for the menu item. To do this fill in the field next to the Menu Titlelabel. In our tutorial we will create a sub-menu named Computers.

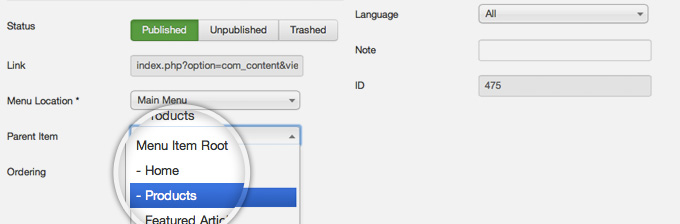
Now the important part – find the Parent Item label and click on the drop-down menu next to it. Now select the parent menu for the new menu item we’re creating. As we mentioned in the first paragraph, for the purpose of this tutorial we will choose an existing Products menu item as parent.

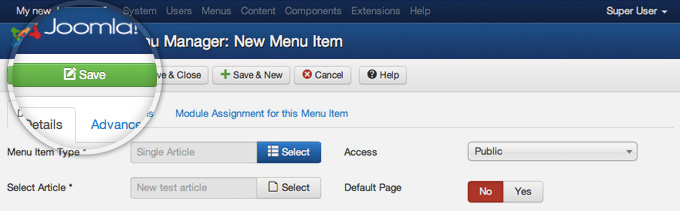
Finally, click on the green Save button in the top left part of the page.

That’s it! You can now navigate to the front-end of your website and hover your mouse over the Products Menu. You will notice the newly created menu item appearing under it.

IMPORTANT – The style of drop-down menus, the way they appear, fold and unfold depends on the Joomla templates you’re using. If your menus doesn’t show it is highly probable that your template does not support drop-down menus. In such cases, please contact your template designer to receive further assistance.
Create an Empty Parent Menu
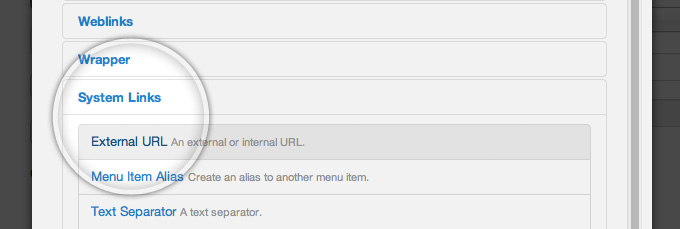
Often you don’t need to have a parent menu that loads a specific page but just a container to group few menu items together. Joomla 3 doesn’t have a standard menu type for empty menu elements but thankfully there is a workaround for this. Basically, you need to create a main menu item following the same steps described above until you have to choose the Menu Item Type. This time instead of a “Single Article”, you need to select System Links -> External URL.

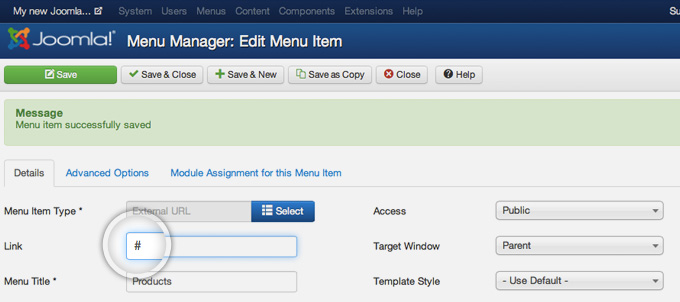
On the following screen, you need to fill in the hashtag symbol – “#” in the Link field and save that menu.

That’s it, you can now add child elements to this menu item as explaned in the first part of this tutorial. The Products menu itself will not change the URL to a different page but will only show its sub-menus.

 Phone: 1(877) 215.8104
Phone: 1(877) 215.8104 Login
Login