CSS Rollover
![]()
This tutorial will show you how to add a rollover effect to your pages. A CSS Rollover is a simple text that can change its font, color or background when the mouse cursor goes over the text. This trick can be made by using the a:hover style.
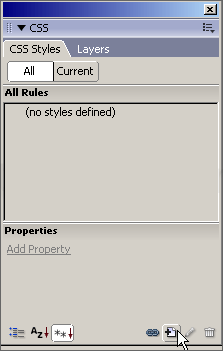
Open Dreamweaver and create a new html document. Go to Window then click on CSS Style. Dreamweaver’s CSS Style group will appear.
Click on the New CSS Rule button:

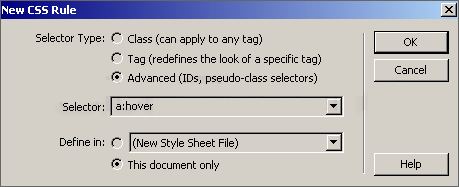
In the window that appears choose the Advanced selector type:

From the Selector drop-down menu choose a:hover style.
In the Define in radio buttons group you can choose whether to create the style for this site only or to create a CSS Style file which can be applied to other pages as well.
Next click “OK”.

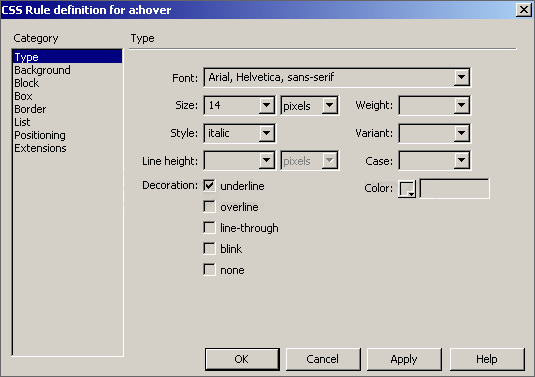
In this window you can define your style. You can choose your font, size, color, decoration for your rollover text. After you finish this click OK and apply the style to your hypertext links.

 Phone: 1(877) 215.8104
Phone: 1(877) 215.8104 Login
Login