Image Rollover: First method
![]()
Rollover images is a popular effect used in many websites. You need two images to achieve that effect – one for the Up state (the original image) and one for Over state (the image that will load when the mouse cursor goes over the original image).
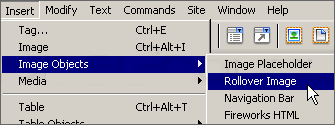
Select Insert -> Image Objects and click on Rollover Image:

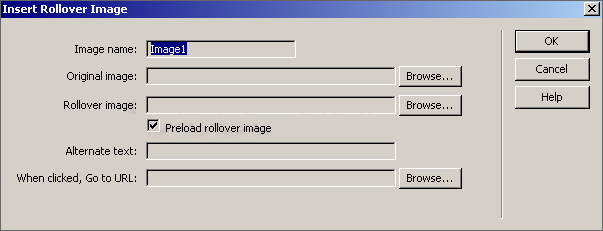
A new window will pop up:

Choose a name for your rollover image and type it in the Image name field.
Use the Browse buttons to select the original and the rollover images.
Leave the “Preload rollover image” option checked.
In the “Alternate text” field type a description of the image. This text will be displayed when the mouse cursor goes over the image.
In the last field type the URL to the page that you want to load when the image is clicked.
Click on OK and the rollover image will be created.
You can use this technique for other purposes – for example, you can create stylish rollover buttons.
Image Rollover: Second method
![]()
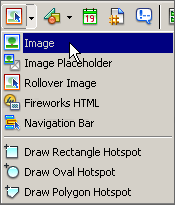
Insert your image from Insert -> Image or use the ‘Insert Image’ button.

Select your image and give it a name from the Properties panel:

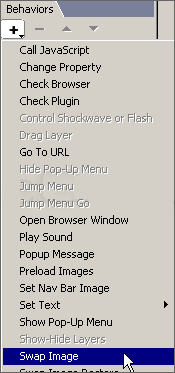
Select Window -> Behavior to open up Behavior property window. Click on the + sign and from the drop-down menu select Swap Image.

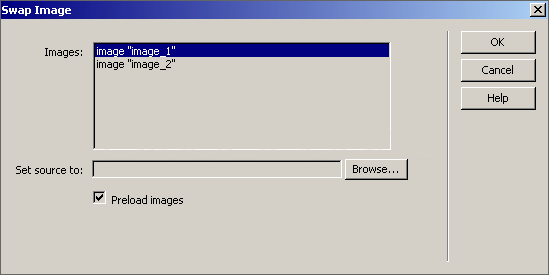
A window will pop up where you will see a list of names applied to your images. Choose the name of the image on which you want to apply behavior. Use the Browse button to select a rollover image. When you are ready, click OK to save your rollover image.


 Phone: 1(877) 215.8104
Phone: 1(877) 215.8104 Login
Login