This tutorial will show you how to insert text and images to your website with Dreamweaver. You may also check our tutorial on How to create CSS styles for your pages.
Inserting text in Dreamweaver
![]()
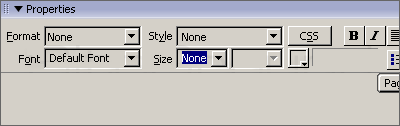
In the Dreamweaver Design work area enter your text. Select it and from Properties panel set formatting attributes for your text, such as font, color, size, etc.

Inserting images
![]()
To insert images to your web site select Insert -> Image. From the pop-up window choose an image from your computer and insert it into the page.
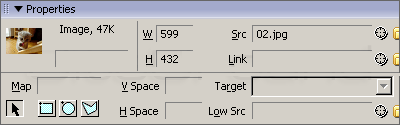
In the image’s Properties panel you can set different preferences such as name, size, alternative text, etc.


 Phone: 1(877) 215.8104
Phone: 1(877) 215.8104 Login
Login